سبد خرید شما در حال حاضر خالی است!
شماره اردیبهشت ماه ۱۴۰۳
کنفرانس Google I/O: دولوپرز ادیشن

گوگل هر سال یه کنفرانس بزرگ به اسم I/O برگزار میکنه و توی این کنفرانس، از جدیدترین دستاوردها و ایدههاش رونمایی میکنه. سال گذشته توی یه جلسه ۲۴ فرانت چپتر، مفصل در مورد I/O صحبت کردیم و اتفاقات مهمش رو با هم مرور کردیم و واقعا خبرهای هیجان انگیزی داشتن برامون. اما تمام اتفاقات پارسال در مقابل تحولات امسال کوچیک به نظر میان! گوگل با دستای حسابی پر اومده بود روی استیج و توی تمام زمینهها دولوپرها رو به وجد اورد! حتما داخل یکی از جلسات هفتگی بیشتر درمورد این اخبار صحبت میکنیم.
- Speculation Rules API
- هوش مصنوعی گوگل، Gemini در VSCode
- اومدن Gemini به devtools کروم!
- ویژگیهای تازه در devtools
- ویو ترنزیشن برای MPA!
- مدل Gemini nano
- دسترسی عمومی به Project IDX
- آنالیز و مانیتورینت end-to-end با گوگل چکس!
- تازهها در انگولار
- لود شدن سریع تموم شد، وقت لود شدن آنی رسیده!
- کروم اکستنشنها به WebUSD, WebHID و WebGPU مجهز میشن!
- بهتر شدن پرفورمنس ریاکت و تمام اکوسیستم جاوااسکریپت
- سیلی از ویژگیهای جدید در CSS!
کنفرانس ریاکت ۲۰۲۴!

ریاکت ۱۶ بدون شک یکی از انقلابیترین نسخههای این کتابخونهی محبوب بود. اما بعد از اون، شاهد تحولات چشمگیری در نسخههای ۱۷ و ۱۸ نبودیم. اما انقلابی دوباره در راه است! نسخهی ۱۹ ریاکت تحولات زیادی رو قراره با خودش بیاره. اضافه شدن ریاکت کامپایلر، هوکهایی که قراره کنار گذاشته بشن و هوکهای تازهای که به ریاکت اضافه شدن، اینها در کنار قابلیتهایی که مدتها به صورت غیر پایدار توی ریاکت وجود داشتن قراره به صورت پایدار ازشون استفاده کنیم باعث میشن که بتونیم این نسخه رو متفاوت از باقی major ورژنها ببینیم.
برخی از چیزهایی که بحثشون داخل کنفرانس داغ بود:
- حذف شدن useMemo/useCallback
- بی نیاز شدن از کتابخونههایی مثل react-helmet
- React Compiler
- هوکهای جدید
- use()
- useFormStatus()
- useFormState()
- useOptimistic()
- Server Components
- Actions
از یوتیوب ریاکت کانف میتونید کل کنفرانس رو آنلاین تماشا کنید.
آپدیت برنامهنویس خوشحال کن از سافاری!
مرورگر سافاری اپل بعد از اینترنتاکسپلورر به عنوان بزرگترین دشمن برنامهنویس ها شناخته میشه که در این آپدیت پرچم سفیدی رو به جامعهی توسعهدهندگان نشون داده و ویژگیهایی مثل withResolvers , DateTimeFormat و groupBy رو به جاوااسکریپت اضافه کرده که خیلی وقته منتظرش بودیم. توی آپدیت ۱۷.۴ سافاری، بهبودهای زیادی در web apps, form elements, CSS, JavaScript, media و accessibility اتفاق افتاده که خبر امیدوار کنندهای هست. این نسخه برای آیفونها و آیپاد اواس و همینطور مکبوک ها عرضه شده.
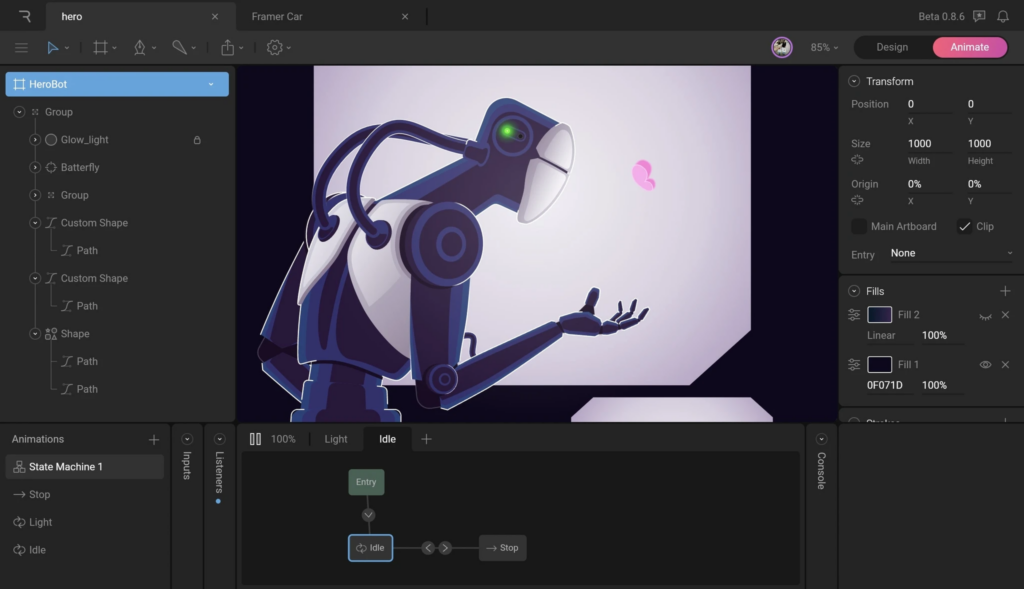
هیچ طرحی نیست که قابل پیاده سازی نباشه: Rive

با استفاده از Rive، طراحها میتونن هر انیمیشنی که بخوان رو درست کنن بدون اینکه نگران قابل تبدیل بدونش به کد باشن. رایو روی تمام پلتفرم های مختلف کار میکنه و به سادگی میتونید خروجی رو روی وب و حتی پلتفرمهای native استفاده کنید.
حامی این شماره

درست اولین نیرویی که روی پلتفرممون با کارفرمای اینترنشنال مچ شد، دغدغهی دریافت بیدردسر حقوق دلاری رو برامون به وجود آورد. همین شد که سرویس نقد درآمد ارزیمون رو به عنوان راهحلی برای کامیونیتی راه انداختیم
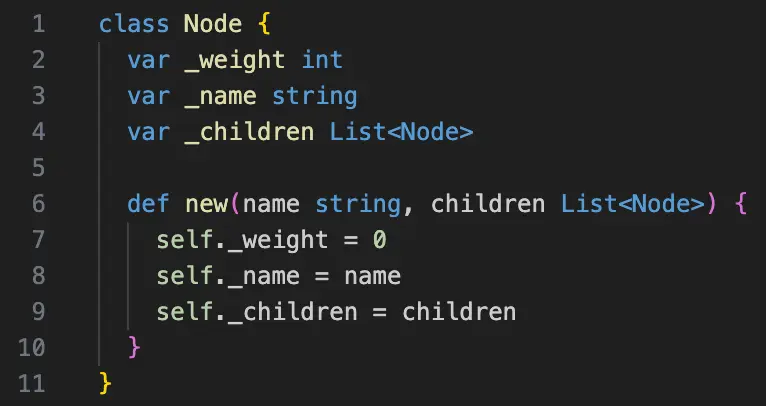
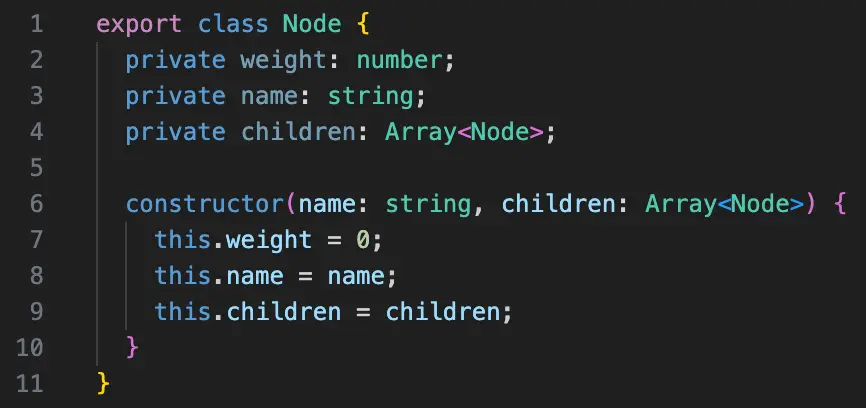
فیگما به تایپاسکریپت مهاجرت کرد!
تیم فیگما برای توسعهی محصول خودش زبان برنامهنویسی تازهای به نام Skew رو خلق کرده بود که به جاوااسکریپت کامپایل میشد. مشکلی که باهاش داشتن این بود که افرادی که تازه به تیم میاومدن یاد گرفتن این زبان براشون سخت بود و دردسر نگهداریش از ارزشش زیاد تر شده بود. این شد که توی کل محصولی به بزرگی فیگما، این زبان رو با تایپاسکریپت جایگزین کردن و از تجربههاشون داخل لینک بلاگ نوشتن.


ابر قدرت فونت کلفتی چندگانه

انیمیشنهای خیلی روون تر برای تغییر font-weight، یه چیزی که به امتحان کردنش میارزه.
پروژهی Bun تونست ۲۶ میلیون دلار جذب سرمایه کنه!
اگر به GO, Rust, Cpp تسلط دارید و ساکن سانفرانسیسکو هستید، احتمالا مشارکت توی توسعهی bun میتونه حرکت جالبی باشه. نهار رایگان هر روزه، حقوق رقابتی، پوشش سلامت روان و بدن و یک ماه تعطیلات در سال هم از مزایای دیگهی کار کردن توی bun هست.
این شما و این Ionic 8.1
آپدیت ۸.۱ از Ionic بلافاصله بعد از ورژن ۸ منتشر شد که یک سری بهبودهای سریع رو شامل میشد. توی این آپدیت بزرگ، بیشترین تمرکز بعد از theme روی دسترسی پذیری و بهبود کارکرد برای صفحهخوانها بوده. نکتهی مهمی هست که دسترسی پذیری اولویت جدی این روزها شده و باید همه بهش بیشتر از قبل اهمیت بدیم.
تستنویسی با Playwright
Playwright یکی از جذاب ترین ابزارها برای تستنویسی هست که توسط مایکروسافت توسعه داده شده و به سادگی میتونید باهاش برنامههاتون رو، روی Chrome، Firefox و همینطور webkit سافاری تست کنید. اپدیت ورژن ۱.۴۴.۰ این پکیج هم تمرکزش روی نوشتن تست برای دسترسی پذیری بوده.
تجربه مهاجرت از React به SolidJS
صفحهی گیتهابمون درموردمون چی میگه؟

یکی از زیبایی های این ویدیو اینکه که میفهمیم تنها دیوونههای دنیای برنامهنویسی ما نیستیم و مردم خیلی از ما جلوتر هستن.
رابط کاربری بی کله ورژن ۲: Headless UI v2.0
کتابخونهی headlessUI یک پکیج ریاکتی از سمت توسعهدهندههای tailwindcss هست که داخل نسخهی جدیدش علاوه بر بهتر شدن داکیومنت و سایتش، کامپوننتهای تازهای هم بهش اضافه شدن و بهبودهای مختلفی داشته.
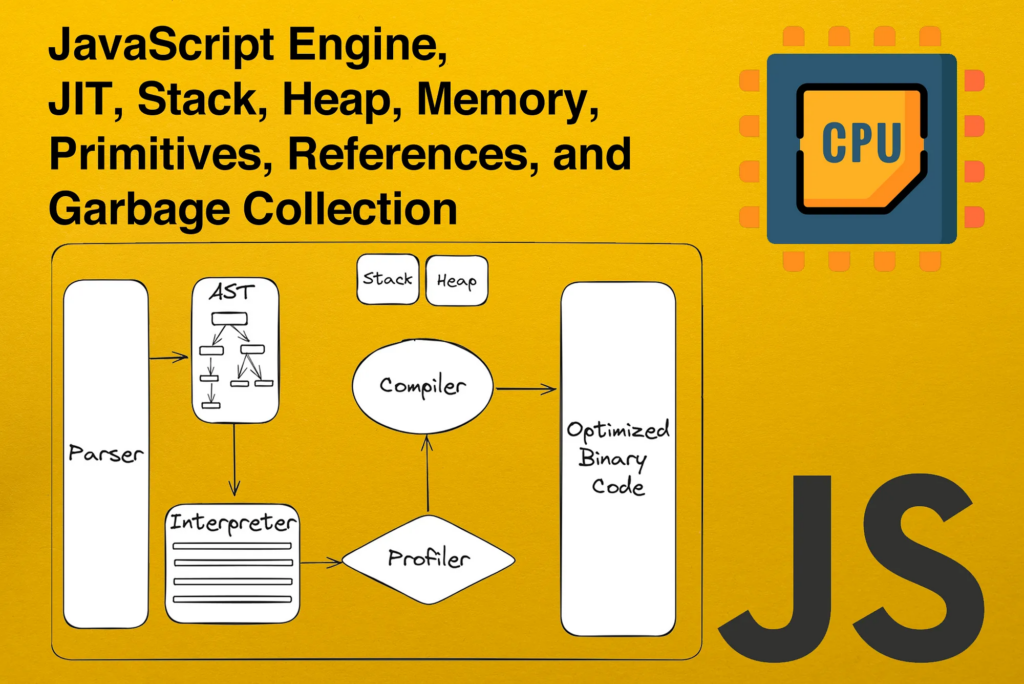
جاوااسکریپت واقعا چطوری کار میکنه؟

دونستن اینکه جاوااسکریپت واقعا توی مرورگر داره چطوری کار میکنه، بدون شک به دیدتون نسبت به این زبان خیلی کمک میکنه. اگر دنبال جواب مناسبی برای این پرسش هستید، بدون شک این پست یکی از بهترین چیزهایی هست که میشه پیشنهادش کرد.
روزی که جاوااسکریپت خوب چیزی شد
نگاهی به زندگی با جاوااسکریپت از ۲۰۱۲ تا ۲۰۲۴ و منطق زبان در طول این سالها.
(تقریبا) هرچیزی که باید از توسعهدهندهی فرانتاند بودن توی این زمونه بدونید
از مسیر راه تا موقعیتهای شغلی تا درآمد تا منابع و هرچیزی که به فکرتون میرسه و نمیرسه در رابطه با توسعهدهندهی فرانتاند وب بودن توی سال ۲۰۲۴. حتما یه سر بزنید بهش، باور نمیکنید چنین چیزی وجود داره اصلا!
دیزاینپترن به زبون آدمیزاد

علی نجفی که تخصصش نوشتن چیزها به زبون آدمیزاد هست، ترجمهی دیزاینپترنها به زبون آدم رو تموم کرده. علاوه بر توضیح ساده و روونی که داره، تمام مثالها رو با تایپاسکریپت هم داره که میتونید ازش استفاده کنید.
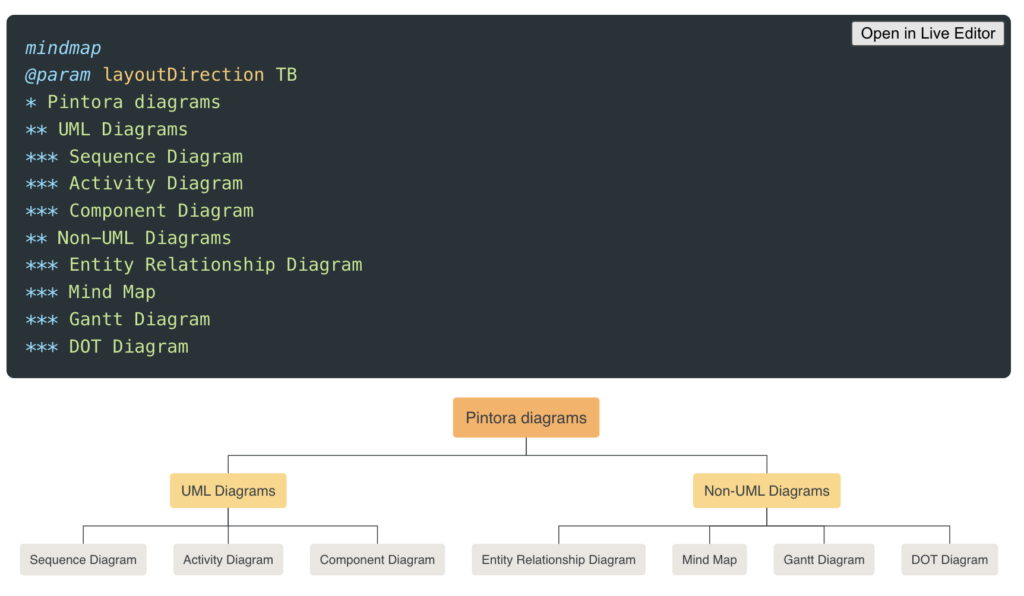
متن به دیاگرام: Pintora

با پینتورا میتونی به سادگی متنت رو به دیاگرامهای جذاب تبدیل کنی. این کتابخونه روی وب هم بهت SVG میده و هم میتونی توی Canvas ازش استفاده کنی. با فرمتهای مختلف توی NodeJS هم میتونی ازش خروجی بگیری.
از Jquery خلاص شو!
با این مبدل به سادگی میتونی تمام کدهای جیکوئری رو به سادگی به جاوااسکریپت تبدیل کنی. این مبدل ۱۰۰٪ کدهای جیکوئری رو پوشش میده و اگر به فکر حذف جیکوئری از پروژههاتون هستید، به شدت میتونه کمک کننده باشه.
جوکهای شوهر عمهای برنامهنویسی
اگر احساس میکنی که کارهایی که میکنی عبث و بیمحتوا هستن، یاد باشه که این دوستمون با جمع کردن جوکهای شوهر عمهای تونسته 2.6K استار بگیره روی گیتهابش.
لینکهایی که شاید برای شما هم مفید باشند
DerbyJS: فولاستک فریمورک MVC جاوااسکریپتی
بِکِش و ولکن بین اپلیکیشنهای مختلف با جاوااسکریپت
مسئلتون: کاربر با دیتای سیو نشده میخواد تب رو ببنده، چه باید کرد؟


دیدگاهتان را بنویسید