داستان فرانتچپتر
تولد یک هویج
ایدهی چپتر ابتدا در بلاگ اسپاتیفای مطرح شد و به سرعت در سراسر جهان محبوبیت یافت. این رویکرد به تیمهای مختلف درون یک شرکت اجازه میدهد تا تجربههایشان را با یکدیگر به اشتراک بگذارند. این اشتراکگذاری دانش و تصمیمگیریهای فراتر از سطح تیمی، باعث ایجاد همافزایی مضاعفی در سازمان میشود. ما نیز با الهام از این ایده، تصمیم گرفتیم فضایی برای برنامهنویسان و شرکتهای ایرانی ایجاد کنیم تا بتوانند تجربههای خود را با یکدیگر مبادله کنند. این اجتماع به ما امکان میدهد که از رویدادها و چالشهایی که در هفته گذشته با آنها مواجه بودهایم، مطلع شویم و به یکدیگر کمک کنیم. با همین انگیزه، جامعهی هویجی ما شکل گرفت.
سال اول
۱۴۰۰
+۸۰۰
شرکتکننده آنلاین
۲۰۰
شرکتکننده حضوری
۲۴
پیشگام گفتوگو
۱۶
جلسهی دورهمی
تصاویر لحظات ماندگار




✫۱۶ هفته دورهمی
دورهمیهای آنلاین فرانتچپتر از همان ابتدا فرصتی برای یادگیری، اشتراک دانش، و ارتباط مستقیم با پیشگامان دنیای فرانتاند بود. هر دو هفته یک بار، با موضوعات جذاب و کاربردی، میزبان افرادی میشویم که تجربهها و مسیرهای الهامبخشی را با خود به همراه دارند. با گذشت زمان، این دورهمیها به یکی از نقاط قوت جامعهی فرانتچپتر تبدیل شدند. تعداد همراهان و دنبالکنندگان این جلسات هر روز بیشتر شد و این فضای گفتگو به پلی برای رشد حرفهای و الهام گرفتن برای بسیاری از علاقهمندان تبدیل گشت.
✫اولین همایش فرانتاند
فرانتچپتر با یک رویا شروع شد؛ رویای ساختن لحظاتی که فراتر از یک همایش معمولی باشه. در اسفند ۱۴۰۰، برای اولین بار، این رویا رو به واقعیت تبدیل کردیم و اولین همایش فرانتاند رو در بابلسر برگزار کردیم. ایدهی ترکیب سفر و همایش از همون اول هیجانانگیز بود، اما اجرای اون نیاز به یک تیم پرانرژی و تلاش بیوقفه داشت. از رزرو اتوبوس برای سخنرانها و شرکتکنندهها گرفته تا انتخاب یک اقامتگاه ساحلی، همه چیز به دقت برنامهریزی شد تا یک تجربهی خاص و بهیادماندنی خلق کنیم. شب قبل از همایش، دورهم جمع شدیم. چای آتیشی، موزیک زنده، و صدای خندهها فضای ساحلی رو پر کرده بود. فردای اون شب، در روز همایش، همه پر از انرژی و هیجان بودیم. این ترکیب از لحظههای صمیمی و حرفهای، تجربهای متفاوت از یک رویداد رو برای همه رقم زد. و این، فقط آغاز سفر ما بود.
سال دوم
۱۴۰۱
+۵۰۰
شرکتکننده آنلاین
۷
نامزد انتخابات راهبری
۷
پیشگام گفتوگو
۷
جلسهی دورهمی




مروری بر خاطرات
✫جلسات هفتگی و انتخابات راهبری
سال ۱۴۰۱ برای همهی ما سالی پر از چالش بود. روزهایی که گاهی ادامه دادن مسیر سخت به نظر میرسید، اما ما کنار هم بودیم؛ با هم ایستادیم و با وجود همهی دشواریها، فعالیتهای همیشگیمون رو ادامه دادیم.
در میان این روزهای سخت، لحظاتی ساختیم که پر از امید و انرژی بود. لحظاتی که به ما یادآوری میکرد چرا این مسیر رو شروع کردیم و چرا هنوز هم کنار هم موندیم. خوشحال بودیم که همچنان همدیگه رو داریم و این همراهی، برای ما از هر چیزی ارزشمندتر بود.
سال سوم
۱۴۰۲
+۴۰۰
شرکتکننده حضوری
۶
ماهنامه تخصصی
۲۰۰
شرکتکننده مسابقه
۲۳
جلسهی دورهمی
✯همایش ۱۴۰۲
برگزاری دومین سری همایش، راهی پر از چالش بود. اما با تلاشهای بیوقفهی تیم اجرایی و همراهی دوستان، توانستیم این رویداد را به تجربهای فراموشنشدنی تبدیل کنیم. از اتوبوسها و یک رزرو کامل یک هتل لب دریا برای سخنرانها و شرکتکنندهها گرفته تا انتخاب بهترین سالن همایش در شمال ایران، با ظرفیت ۸۰۰ نفر در حوالی جنگلهای زیبای مازندران، همه چیز با دقت برنامهریزی شد. دورهمی شب قبل از همایش، فضایی گرم و صمیمی ایجاد کرد که نویدبخش روزی پر از هیجان و یادگیری بود. در روز همایش، ستارههای دنیای فرانتاند ایران به عنوان تیم سخنران گرد هم آمدند و در کنار صدها شرکتکننده، لحظاتی خاص و بهیادماندنی خلق کردند. این تجربه نهتنها برای ما، بلکه برای همهی شرکتکنندهها، یکی از بهترین خاطرات بود.






ماهنامهی تخصصی
✯هویجتایمز
تو سال ۱۴۰۲، ایدهی اولین ماهنامهی تخصصی فرانتاند به فارسی به ذهنمون رسید. شش شماره منتشر کردیم و تو هر شماره، اخبار، ابزارهایی که خودمون استفاده کرده بودیم، ویدیوها و مقالههای کاربردی و همینطور همایشهای مهم رو پوشش دادیم. میمها و شوخیهای خاص ماهنامه هم باعث شده بود فضا صمیمی و خودمونی باشه. این ماهنامه برامون فقط یه نشریه نبود؛ یه تجربهی قشنگ بود که همیشه بهش افتخار میکنیم.
آرشیو هویجتایمز✯من قهرمانم!✯
شرکتها بودیم، اما این بار هدف، ساختن بلاگ و سایت شخصیمون بود. تو این چالش، هم مهارتهامون رو به چالش کشیدیم، هم خلاقیتمون رو تقویت کردیم و از همه مهمتر، یه قدم بزرگ برای برندینگ شخصیمون برداشتیم. بیش از ۱۰۰ برنامهنویس توی این مسابقه شرکت کردند. برندهها با دو شیوهی رایگیری مردمی و نظر تیم داوری انتخاب شدن و جوایز مختلفی بهشون اهدا شد. این تجربهی جذاب و آموزنده با حمایت و همکاری لیارا ممکن شد.
اطلاعات بیشتر
مرحله چهارم
برای گرفتن هدیه ات بیا روی استیج فرانت چپتر
این درونتو کشف کن!
ما همیشه تلاش میکنیم در کارگاهها و پروژهها طرز فکر خاصی رو پیاده کنیم...
تو هم میتونی برنده باشی!
بیش از ۲۰ میلیون تومان جایزه برای نفرات برتر
#من_قهرمانم
مسابقه بهترین سایت شخصی فارسی

سال چهارم
۱۴۰۳
+۳۲۰
شرکتکننده حضوری
۶
ماهنامه تخصصی
۷
دورهمی حضوری
۲۱
جلسهی دورهمی
✯همایش ۱۴۰۳
همایش شیراز ۱۴۰۳ نقطهی اوج یک تجربهی جمعی متفاوت بود؛ جایی که ۲۰۰ نفر از سراسر کشور دور هم جمع شدند تا یاد بگیرند، تجربه کنند و دوستیهای تازه بسازند. در جریان رویداد، سه کارگاه تخصصی، یک پنل گفتوگو و شش سخنرانی الهامبخش برگزار شد؛ جایی که سخنرانهای برجسته از مسیرهای واقعی زندگی و کار خود گفتند و فضایی برای پرسش، یادگیری و تبادل نظر فراهم شد. هیجان مسابقهها و صمیمیت دورهمیها هم انرژی تازهای به جمع ما بخشید. اما این همایش فقط محدود به برنامههای رسمی نبود؛ اقامت در یک اقامتگاه سنتی شیرازی، گردشهای دستهجمعی در شهر، و لذت بردن از غذاهای محلی، تجربهای عمیقتر و انسانیتر خلق کرد. همایش شیراز ۱۴۰۳ برای ما تنها یک رویداد نبود، بلکه سفری بود که با دانش، الهام، فرهنگ و رفاقت در هم آمیخت و خاطرهای ماندگار ساخت.




همکاریهای مشترک با کامیونیتیها
در سال گذشته، فرانتچپتر افتخار همکاری با سه کامیونیتی معتبر دیگر را داشته است. این رویدادهای مشترک باعث تقویت دانش فنی و ارتباطات بین جوامع برنامهنویسی شده است.



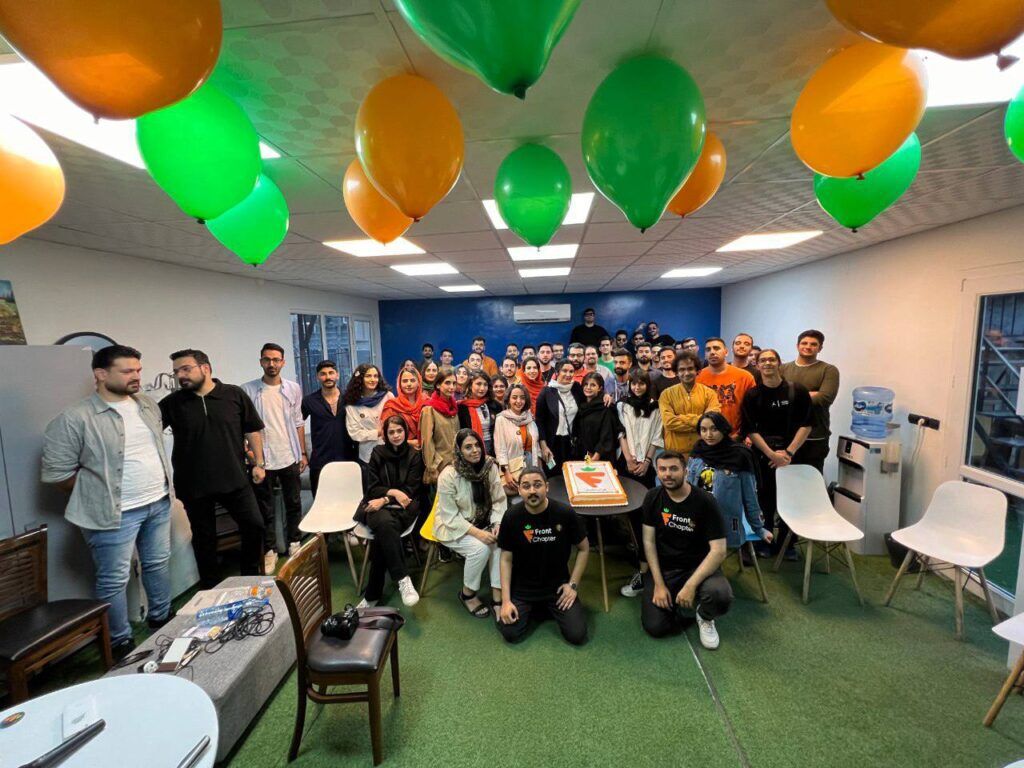
✯تولد سه سالگی فرانتچپتر
فرانت چپتر امسال جشن سهسالگی خودش رو با یه دورهمی حسابی توی ۲۸ اردیبهشت برگزار کرد. حدود ۷۰ نفر از بچههای خفن جامعه برنامهنویسی دور هم جمع شدیم و بعد از یه معرفی صمیمی که هر کسی گفت چه استکهایی دوست داره و کجاست، اولین استنداپ کمدی برنامهنویسی ایران رو داشتیم! کلی خاطره خندهدار از باگها و چالشهای عجیبوغریب برنامهنویسی شنیدیم و حسابی خندیدیم. آخرش هم دور یه کیک هویجی خوشمزه جمع شدیم، شمعهای سهسالگی رو فوت کردیم و خوشحال بودیم که فرانت چپتر هست تا کنار یادگیری، لحظات شاد و قشنگی بسازیم. 🎉


یک سالگی هویج تایمز
یک سال از هویج تایمز گذشت و برای شماره دوازدهم تصمیم گرفتیم یه دورهمی برگزار کنیم. جلسه با صحبتهای جذاب مسعود بیگی درباره دلبر دولوپر شروع شد و با سوالهای داغ بچهها ادامه پیدا کرد. اما بخش خاص ماجرا، لحظهای بود که برای اولین بار شماره دوازدهم رو بهصورت فیزیکی در دست گرفتیم؛ حسی فراموشنشدنی که این شماره رو متفاوتتر از همیشه کرد. 🥕
تجدید دیدار
دورهمی تجدید دیدار به همت محمد تظارعی فرصتی عالی بود تا بعد از مدتها دوباره کنار هم جمع بشیم و دیداری تازه کنیم. موضوع این جلسه، ارتباط با کارفرماها و رفتار حرفهای بهعنوان یک برنامهنویس بود. از تجربهها و نکتههای ارزشمند گفته شد و هر گفتوگو پر از انرژی و یادگیری بود. این دورهمی نه فقط یک جلسه، بلکه یک یادگاری از دوستیها و رشد حرفهای بود.


جشن روز برنامهنویس
روز برنامهنویس همیشه بهونهای خوبیه برای یه دورهمی متفاوت. با دو برنامهنویس با تجربه، آرمان علی قنبری و مجتبی افراز، مصاحبه کردیم و داستانهای جالبشون از ورود به دنیای برنامهنویسی و دیدگاههای خاصشون رو شنیدیم. قصههای جذابی که قطعاً برای هر برنامهنویسی الهامبخش خواهد بود.
تازه شروع شده!
ادامهی داستان…
داستان فرانتچپتر اینجا به پایان نمیرسه؛ ما تازه آغاز کردیم! شما هم میتونید نویسندهی فصلهای بعدی این ماجرا باشید. توی فرانتچپتر همیشه منتظرتون هستیم، چون خوب میدونیم که هیچچیز به اندازهی سفر و دوستیهایی که توی مسیر شکل میگیرن، ارزشمند و موندگار نیست. اگر آمادهای، بیا تا این راه پر از چالش، یادگیری و تجربههای تازه رو با هم ادامه بدیم. قصهی بعدی این ماجرا، با تو شروع میشه دوست خوب من. 🥕
🥕 هویجی شو 🥕
اینجا جاییه که توسعهدهندهها کنار هم یاد میگیرن، ایده میسازن و دوستیهای ماندگار شکل میگیره. فرانتچپتر فقط یک کامیونیتی نیست؛ فرصتیه برای رشد، شبکهسازی، و تجربههای واقعی که آیندهی حرفهایت رو تغییر میده.
همین حالا بپیوندید





