سبد خرید شما در حال حاضر خالی است!
شمارهی تیر ماه ۱۴۰۳
بازگشت ViteConf

ویتکانف، کنفرانس سالانهی Vite هست که بهصورت آنلاین برگزار میشه و هر سال فعالای برجستهی اکوسیستم فرانتاند توش شرکت میکنن. ثبتنام رایگانش رو برای ۱۲ مهر باز کردن! تا مهر ماه چی کار کنیم؟ با روبیک توی سایتشون بازی کنید.
همایش dotJS

همایش dotJS که یکی از مهمترین همایشهای دنیای وب هست، این ماه برگزار شد و کلی ارائه جذاب داشت. از آیندهی بدون پسورد گرفته تا آیندهی سرورلس و…
واقعا پیشنهاد میکنم ویدیوهای این ایونت رو حتما ببینید. امیدوارم سال بعد که توی پاریس برگزار میشه، چند نفر از ما با تیشرت هویجی حضور داشته باشیم.
نود جیاس v22.5.0
توی این آپدیت:
- WebSocket به ماژول http اضافه شده.
- اضافه کردن ماژول node:sqlite.
- بهبود متد pipeline در ماژول stream.
- اضافه کردن متد postMessageToThread به ماژول worker.
- معرفی بهبودها و رفع اشکالات مختلف در سایر ماژولها از جمله crypto، fs، http، lib، src، test، tls، url و util.
نسخه جدید دینو زندگی (Deno 1.45)

همونطور که میدونید، دینو (Deno) توسط سازندهی NodeJS ساخته شده. کسی که از نود ناراضی بود و رفت Deno رو ایجاد کرد. ایدههای جذابی پشت دینو هست و اگه تا حالا در موردش نخواندید، حتما یه نگاهی بهش بندازید. در این نسخه:
- پشتیبانی از workspace و monorepo.
- کشف خودکار فایلهای تست در دایرکتوری tests.
- بهروزرسانی نسخههای V8 و TypeScript.
- پشتیبانی از متد Blob.bytes().
- بهبودهای سازگاری با Node.js، از جمله پشتیبانی از Node-API، net.BlockList، net.SocketAddress و موارد دیگه.
ششمین هفته از Wasp

Wasp یک فریمورک تازه برای ساخت وباپ با React، Node و Prisma هست. هدفش اینه که به سرعت و راحتی اپلیکیشنهای آمادهی پروداکشن بسازید، بدون کد اضافی! روبی آن ریلز رو بازتولید کردن دوستان. این پروژه هر هفته یه پست در مورد روند ساختش منتشر میکنه که جالبه و گزارش و آمار هم داره. اگه دنبال فرصت مشارکت توی یه پروژهی خوب هستید، این پروژه جالبه.
با Wasp میتونید اپلیکیشن وب خودتون رو با چند خط کد بسازید و مستقر کنید. این فریمورک کارهای پیچیده رو ساده میکنه و نگهداری رو آسونتر. میتونید اپلیکیشنهاتون رو هر جایی مستقر کنید و هیچ وابستگی به ارائهدهنده خاصی ندارید. همچنین یک تولیدکننده کد هوش مصنوعی داره که به شروع پروژههای جدید کمک میکنه.
حامی این شماره
کد ادیتور Zed: زد زاخار عیب نداره

هنوزم سازندهی اون Atom قدیمی زندهس، چپ نگاه میکنه به VSCode رو کار. به همین دلیل اومده که با Zed بازی رو ببره. من تستش کردم، بسیار سبک و روانه و ظاهر مدرن و قشنگی هم داره. میتونید به copilot وصلش کنید یا OpenAI key رو بهش بدید و از ادیتور در زمانهی هوش مصنوعی لذت ببرید. لیست اکستنشنهاش نسبت به ویاسکد خیلی محدودتره، اما بهصورت پیشفرض هم قابل استفاده است و میشه تا حد خوبی ازش استفاده کرد. فعلا برای لینوکس و مکاواس در دسترسه و برای ویندوز هنوز ریلیز رسمی ندارن. توی خودش کامیونیتی، چت و امکانات جالبی هم داره و به نظر ادیتور آیندهداری میاد.
اضافه شدن تست با مرورگر به Vitest
تستنویسی همیشه برای من چالشبرانگیز بوده، چون یونیتتستهایی که مینویسیم تو محیطی که دستی تست میکنیم اجرا نمیشن و امکانات مرورگر مثل window و document و APIهای مختلف رو نمیشه تست کرد. Vitest توی بروزرسانی جدیدش امکان اجرا شدن تستها روی مرورگرها رو هم اضافه کرده! در حال حاضر این ویژگی experimental هست و تا نهایی شدن فاصله داره ولی قابل استفاده است. الان میتونید کامپوننتهاتون رو بهصورت خودکار روی مرورگرهای اصلی تست کنید (firefox، chrome، edge، safari).
با Poku آسون تر تست بنویس

فلسفه Poku اینه که سادگی و کارایی رو در اولویت قرار بده. یعنی تمام پیچیدگیها و موارد اضافی رو حذف میکنه تا تستکردن برای همه، از پروژههای ساده تا پیچیده، راحتتر بشه. همینطور میشه باهاش نتیجه رو روی Node، Deno و Bun تست کرد تا نتیجهی یکسانی از تستها بگیرید.
کامپوننتهای پیچیده تر: MUI X

طبق تجربهی شخصی من، توی داشبوردها، اولین انتخاب برای UI library معمولا AntD هست، چون برای کار با جدولها و نمودارها امکانات خیلی کاملی داره. چند روز پیش چشمم به MUI X افتاد، پیشنهاد میکنم حتما نگاهی بهش بندازید.
mui.com/x
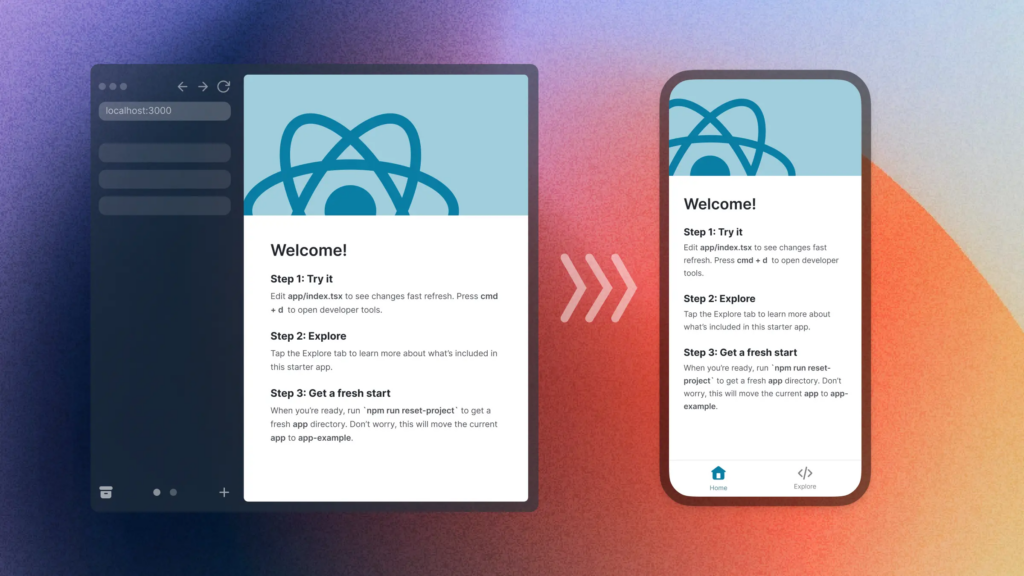
از ریاکت وب به ریاکت نیتیو

آشنایی اولیه با React Native و Expo بهعنوان یک برنامهنویس وباپلیکیشن با ریاکت.
جاوااسکریپت چقدر سریع هست؟ ۲۰ میلیون تست عملی برای کشف جواب
ویدیوهای خیلی جذابی از نتیجهی این تست خلق شده، دیدن میلیاردها پیکسل شناور در فضا صحنهی جالبیه.
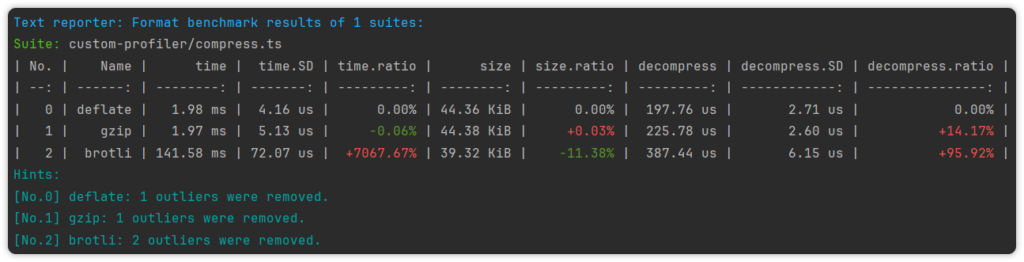
سنجیده باش! ESBench، ابزاری برای سنجیدن و بنچمارک کردن کد.

ساختار نوشتن یک کروم اکستنشن پیچیده
چطور یک اکستنشن درستوحسابی با چالشهای واقعی بسازیم و به استور کروم ارسال کنیم؟
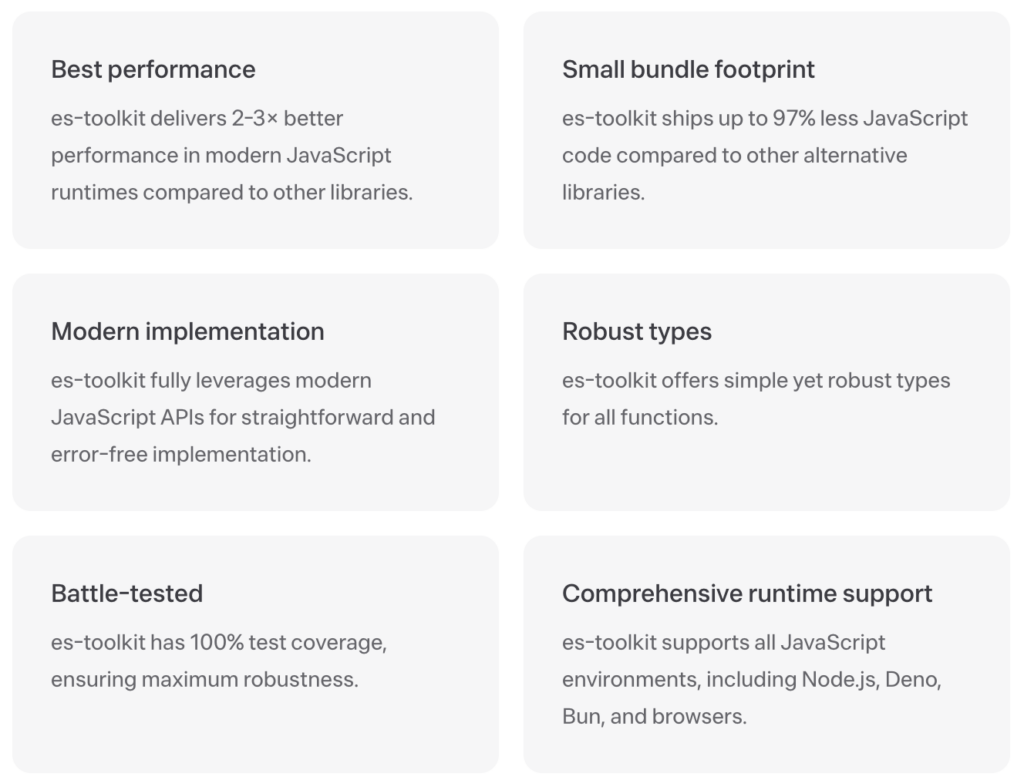
جعبهابزار ES، جایگزین خوبی برای Loadash

کتابخانهی ES toolkit، جایگزینی برای پکیج خیلی پر استفادهی Lodash هست که حجم کمتری داره و خیلی سریعتره و به قول خودشون، یک جایگزین اساسی برای خدا بیامرز Lodash هست.
امیدوارم که براتون مفید بوده باشه. اگه دوست داشتید با کامنتگذاشتن و به اشتراکگذاشتن از هویجتایمز حمایت کنید، با این کارتون خیلی انگیزه میگیریم.🥕❤️
6 پاسخ به “شمارهی تیر ماه ۱۴۰۳”
عالی بود، دمتون گرم
ممنونم علی جان بابت لطف و حمایتت ♥️
مفید و کاربردی 👌 خسته نباشید 🔥
سپاس بسیار بابت بازخوردت امیرحسین جان ♥️
خوشحالم که کاربردی بوده
همیشه عالی، برقرار باشید
خوشحالم که براتون مفید بوده حسین جان، سپاس بابت حمایتتون ♥️


دیدگاهتان را بنویسید